How to embed any widget in Notion | Best Notion Widgets 2024

Have you ever wished you could seamlessly integrate content from across the internet into your Notion workspace? We understand the frustration of limitations, which is why we've crafted this comprehensive guide on embedding widgets in Notion.
Notion widgets are powerful tools that can transform your workspace, adding both functionality and visual appeal. From dynamic weather updates to interactive calendars, and from custom HTML integrations to multimedia embeds, the possibilities are endless.
What You'll Learn in This Guide:
- How to embed a wide variety of widgets, including:
- Real-time weather displays
- Synchronized calendars
- Customizable countdown timers
- Motivational quote generators
- And much more!
- Step-by-step instructions for seamlessly integrating widgets into your Notion pages
- Tips for optimizing widget performance and aesthetics within your Notion workspace
- Advanced techniques for embedding custom HTML and creating personalized widgets
Whether you're a Notion novice or a seasoned user, this guide will equip you with the knowledge to enhance your productivity and creativity through the strategic use of widgets. Let's dive in and unlock the full potential of your Notion experience!
Benefits of Embedding Notion Widgets
Embedding widgets in Notion offers numerous advantages, significantly enhancing your workspace's functionality and user experience. Here are key reasons why incorporating widgets is essential:
- Real-time Information: Weather displays, stock tickers, and cryptocurrency graphs provide up-to-the-minute data.
- Enhanced Productivity: Clocks, timers, and task trackers help streamline your workflow and boost efficiency.
- Visual Appeal: Widgets add dynamic elements to your Notion pages, making them more engaging and aesthetically pleasing.
- Customization: Tailor your workspace to your specific needs, whether for personal use or team collaboration.
By transforming your Notion workspace into an interactive and dynamic environment, widgets elevate both the functionality and visual appeal of your setup. This integration of real-time data and practical features ultimately leads to a more productive and enjoyable Notion experience.
Where can I find the best Notion Widgets
We've curated an extensive collection of Notion-specific widgets and apps in our Notion App Store. The vast majority are free, and we provide detailed embedding instructions to ensure seamless integration into your workspace.
Our platform functions like a community-driven marketplace, featuring user reviews, comments, and ratings to help you find the most useful tools for your needs.
Other excellent websites for discovering high-quality Notion widgets include:
- Indify.co - Known for its diverse range of customizable widgets
- Apption.co - Offers a variety of practical widgets, including weather displays and countdowns
- WidgetBox.app - Provides a wide selection of widgets for different purposes
To dive deeper into the world of Notion widgets, we recommend reading our comprehensive article below:
Top 7 Notion Widgets You Need to Try.
This guide offers in-depth insights into some of the most popular and useful widgets, helping you make informed decisions about enhancing your Notion setup.
Types of Notion Widgets You Can Add Use
Widgets can significantly enhance your Notion workspace, adding both functionality and visual appeal. Here's an overview of the various types of widgets you can incorporate:
Common Notion Widgets
- Weather Widgets: Display real-time weather information directly on your Notion dashboard, helping you plan your day efficiently.
- Calendars: Seamlessly integrate Google Calendar or other scheduling tools to manage your appointments and deadlines in one place.
- Clocks and Timers: Boost productivity with customisable clocks, countdown timers, and Pomodoro trackers.
- Quotes and Motivational Widgets: Start your day with inspiration by incorporating daily quotes or motivational messages into your workspace.
- Media Widgets: Embed YouTube videos, Apple Music playlists, or Spotify tracks to enhance your multimedia experience within Notion.
- Task/Habit Trackers: Implement visual task management tools like monitor your activities effectively.
Custom HTML Widgets
For those seeking more advanced functionality, custom HTML widgets offer unlimited possibilities to tailor your Notion workspace:
- Data Visualisation: Create interactive charts, graphs, or dashboards using libraries notioncharts.
- API Integrations: Develop widgets that pull real-time data from external sources, such as stock market updates or social media feeds.
- Interactive Forms: Design custom input forms for data collection or feedback within your Notion pages.
- Embedded Web Apps: Integrate mini web applications directly into your Notion workspace for specialised functionalities.
To implement custom HTML widgets, you'll need to create an HTML file with your desired functionality, host it online, and then embed it into Notion using the "/embed" command. But we’ll getting ahead of ourselves.
How to add widgets in Notion (Common)
In this guide we will discuss a couple of options to create and embed widgets to Notion, but first let's see the basic steps & the easiest way when it comes to adding widgets to Notion:
1. Choose a Widget Provider
As I mentioned we will give you a few different options in this article, but here, let's check a couple of popular options for embeding widgets to Notion:
- Indify.co: Provides a variety of customizable widgets.
- Apption.co: Offers a range of widgets including weather, countdowns, and more.
- WidgetBox.app: A diverse collection of widgets for different needs.
For more widget options, visit our Notion App Store.
2. Generate the Widget Code
Visit the chosen widget provider's website and generate the widget code. Customize the widget according to your preferences (e.g., location for weather widgets, calendar settings, etc.).
3. Copy the Embed Code
Once you have customized your widget, copy the provided HTML embed code. This code is what you will use to embed the widget into your Notion page.
4. Embed the Widget in Notion
- Open Notion: Navigate to the Notion page where you want to add the widget.
- Create an Embed Block: Type “/embed” and select the “Embed” block from the menu.
- Paste the Embed Code: Paste the copied HTML code into the embed block and hit enter.
5. Adjust the Widget Display
After embedding, you can adjust the size and placement of the widget within your Notion page to ensure it fits well with your existing layout.
How to add widgets in Notion (Custom HTML)
The process is really easy, and to successfully add a widget in Notion, we're going to use a platform that's aside from Notion.
Other than that, the process shouldn't take any longer than just a few minutes.
Option 1 - Notion custom widget maker (free)
Within our Notion App Store, you can find one of the most useful tools for Notion embeds, and that is the Notion Custom URL Widget Maker.

The widget maker helps you embed any app within Notion. You may have noticed how some apps that provide HTML embeddable code can't be added in Notion, right?
Well, with the Custom URL Widget Maker, you can now embed in Notion literally anything on the internet. Here's how to do that:
1. Get a widget's code
First of all, you have to get the code of the app that you want to embed.
There are many apps that you can embed in Notion. For this embed, we've picked a nice-looking picture of a car from Pinterest.
2. Turn the widget into a link
Now you have to go to the Notion widget maker, and here you have to name the widget and paste the embed code.
-min.jpeg)
The limit of characters within the "HTML Code" box is of 1500 characters. That should be enough!
What you've done at the previous step is basically turn the code of your embed into a link (URL) that can be pasted an embedded in Notion.
-min.jpeg)
Now, simply copy the link shown in the card with your freshly-made widget.
3. Add your widget in Notion
The fun part is here. You just have to open the Notion page where you want to embed the widget and paste the link.
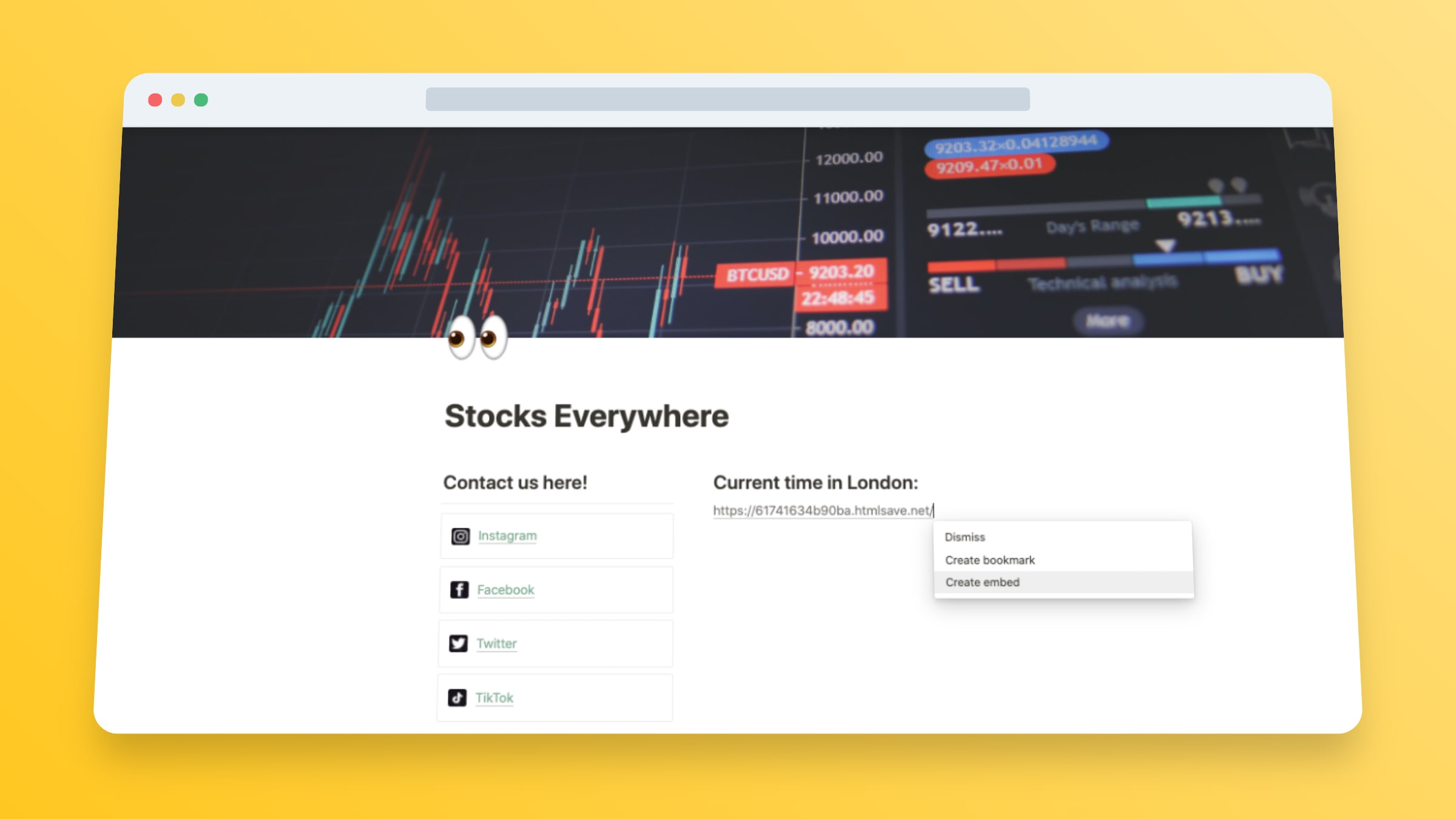
-min.jpeg)
Upon pasting the link, you'll see these three options: Dismiss, Create bookmark, and Create embed.
Out of all, you want to select the last one - Create embed. Once you've clicked on that button, you should wait a few seconds, and then the embed will load.
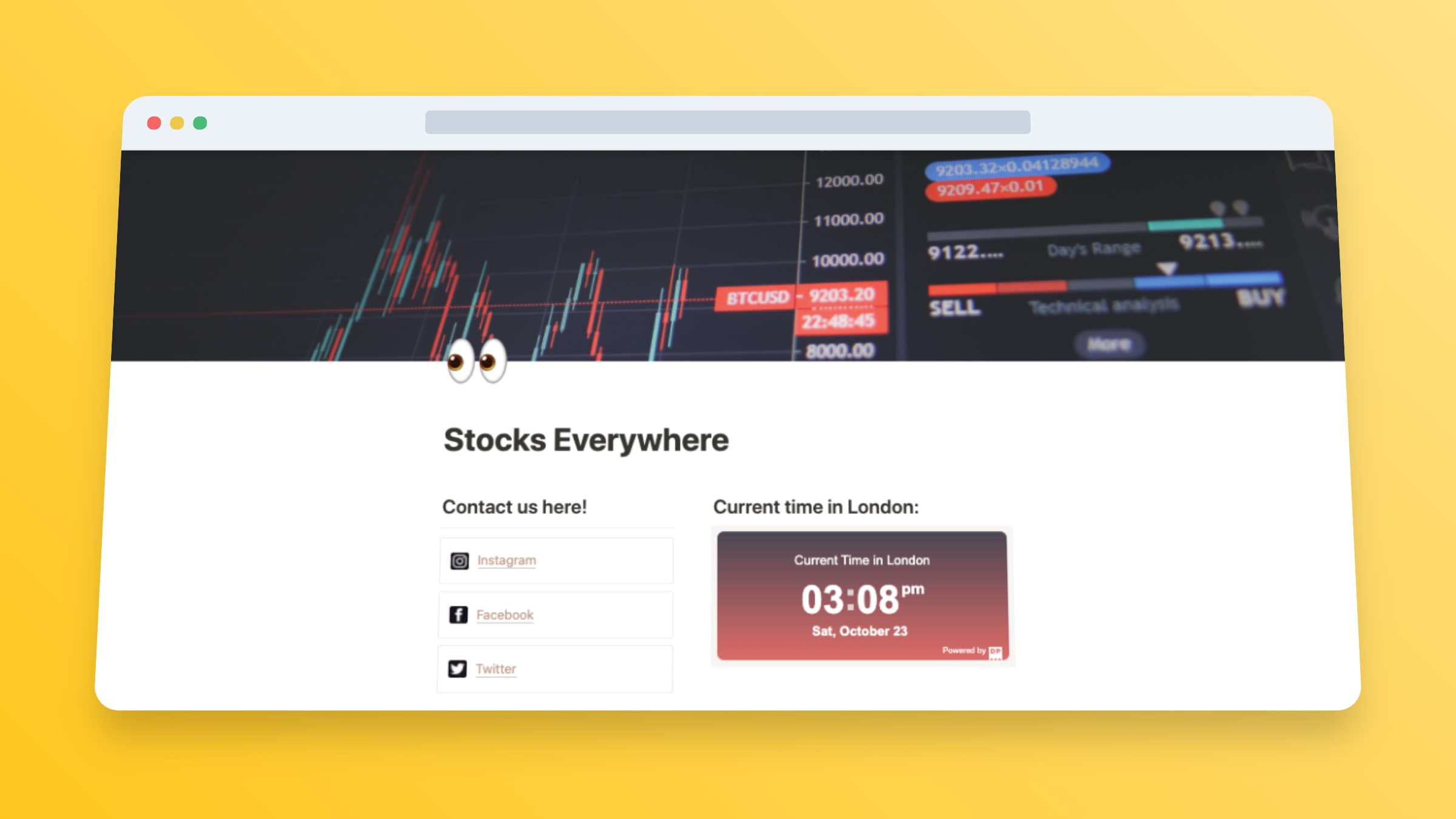
-min.jpeg)
There you go with embedding anything in Notion! Not so hard, is it?
Option 2: Code blocks for Simple.ink websites (free)
You can build a Notion website for free, and hence, embedding any widget within your website is free as well.
1. Create a website
First of all, you need to get yourself a Notion-built website. The process is really easy, and it basically means that you have to copy & paste the link of your Notion page and add it in Simple.ink.
We've explained this on different pages of our website, but the video above explains it best. Making a Notion website is quick and free!
2. Copy a widget's HTML code
Up next, you want to copy the HTML code of a widget. For all sorts of fun widgets for your Notion page, you can have a look at our Notion AppStore.
Over there, we have lots of cool widgets and Notion Apps that can improve your workspace's experience.
3. Create a Code block and paste the widget
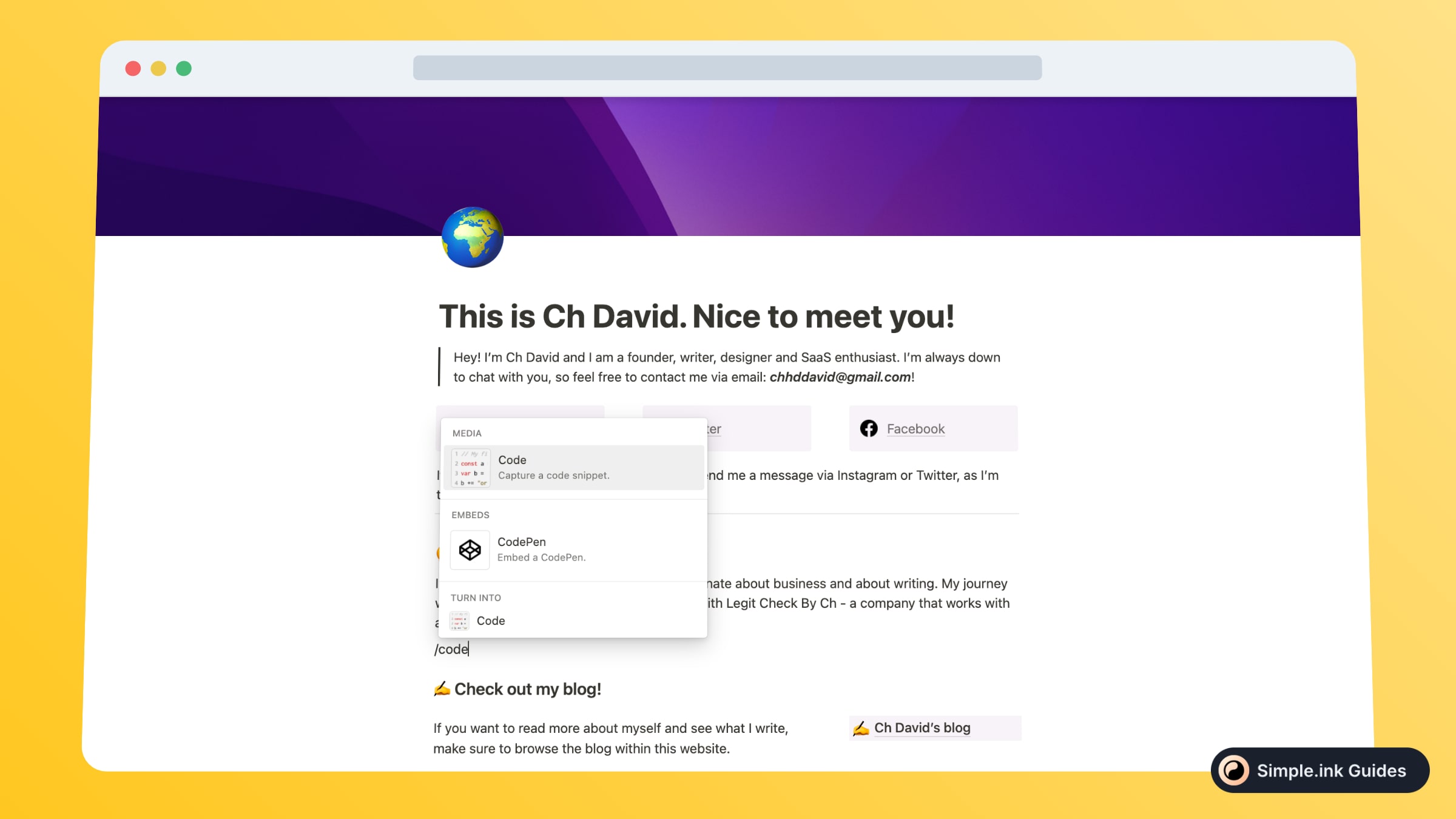
Up next, you want to go to your Notion page and type '/code'.
If you want to read a fully-detailed tutorial on how to add Code blocks in Notion, make sure to read our Notion Code Block Tutorial.

That's really simple! All you have to do is go to the Notion page that hosts your website, and you have to type "/code", and then select the "Code" block.
Now, inside the code block, you need to do the following:
1. Type "#EMBED" and hit ENTER
2. Paste your widget's code (previously copied)
3. Type "#EMBED" again
-min.jpeg)
That's it! Now, if you go to the public version of your website, you will notice the working widget.
Here's what it should look like:
-min.jpeg)
So cool, right? If you want to see how to embed an Instagram post just like in this example, have a look at our Notion x Instagram integration tutorial.
Option 3: Using HtmlSaver (paid)
1. Widget HTML saver
If you already have a widget, make sure to copy its embeddable code. If you haven't found a widget already, when you find the right one, be sure to copy its embeddable code.
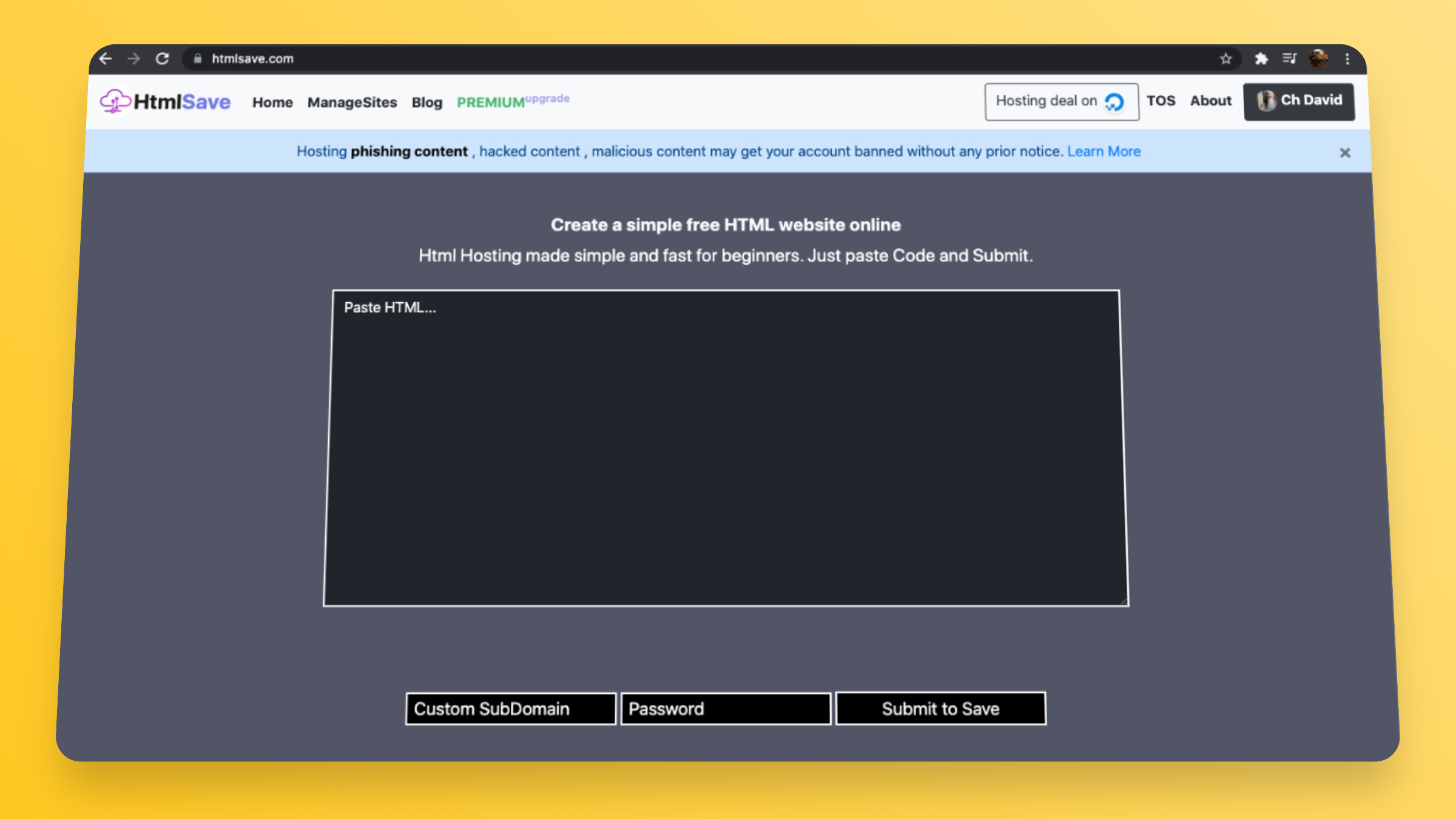
Once you've got the code, you have to go to this site called HtmlSave, because as its name states, we're looking to save the HTML code of the widget.
Before we begin explaining what we're going to do here, you have to know that you need to make an account on HtmlSave's website and that if you want the free plan, you'll have to disable your AdBlocker, in case you have one of those.

On the home page of HTML Save, you'll have to paste the your favourite widget's embeddable code.
Once you're done, just confirm that you're not a robot (if you're not a robot), and then hit "Save".
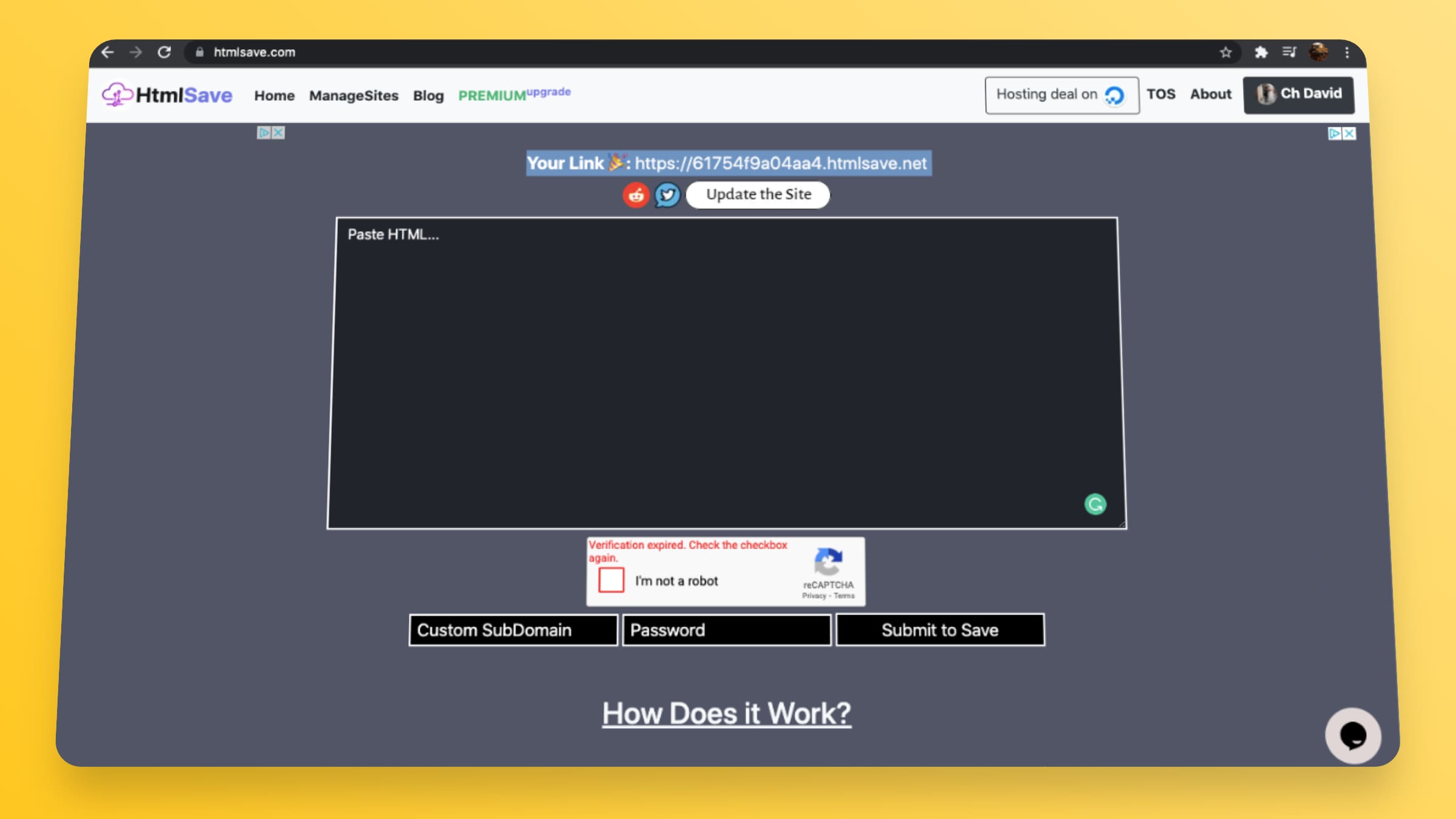
2. Copy the widget's link
After you've saved the HTML embeddable code of your widget, you'll see that the page doesn't look much different than at the first step.
Though, HtmlSave just generated a unique code for your widget: it should take no longer than a few seconds for the website to do that.

At the top of the box where you've previously pasted the widget's code, you'll see this phrase: "Your Link 🎉: link".
Be sure to copy that link, because inside of it, there's our Notion widget.
3. Embed the widget in Notion
Now that we've got the widget in our clipboard, we have to go to Notion and make sure to post it there.
In order to properly add your widget in Notion, you first have to create an "Embed" block.
There are two ways of adding widgets in Notion:
- Option 1: Directly pasting the widget's link and hitting "embed block"
- Option 2: Creating an embeddable block and pasting the link there
Option 1:
The fist way to do this sounds pretty easy, but don't worry, so is option 2.
All you have to do is just paste your link in Notion, and then you just have to be sure that you select "Create embed", hit save, and your widget will then show up.

Made a mistake while editing in Notion? Read our guide on how you can undo in Notion.
Option 2:
If you want the second option, here's what you have to do:
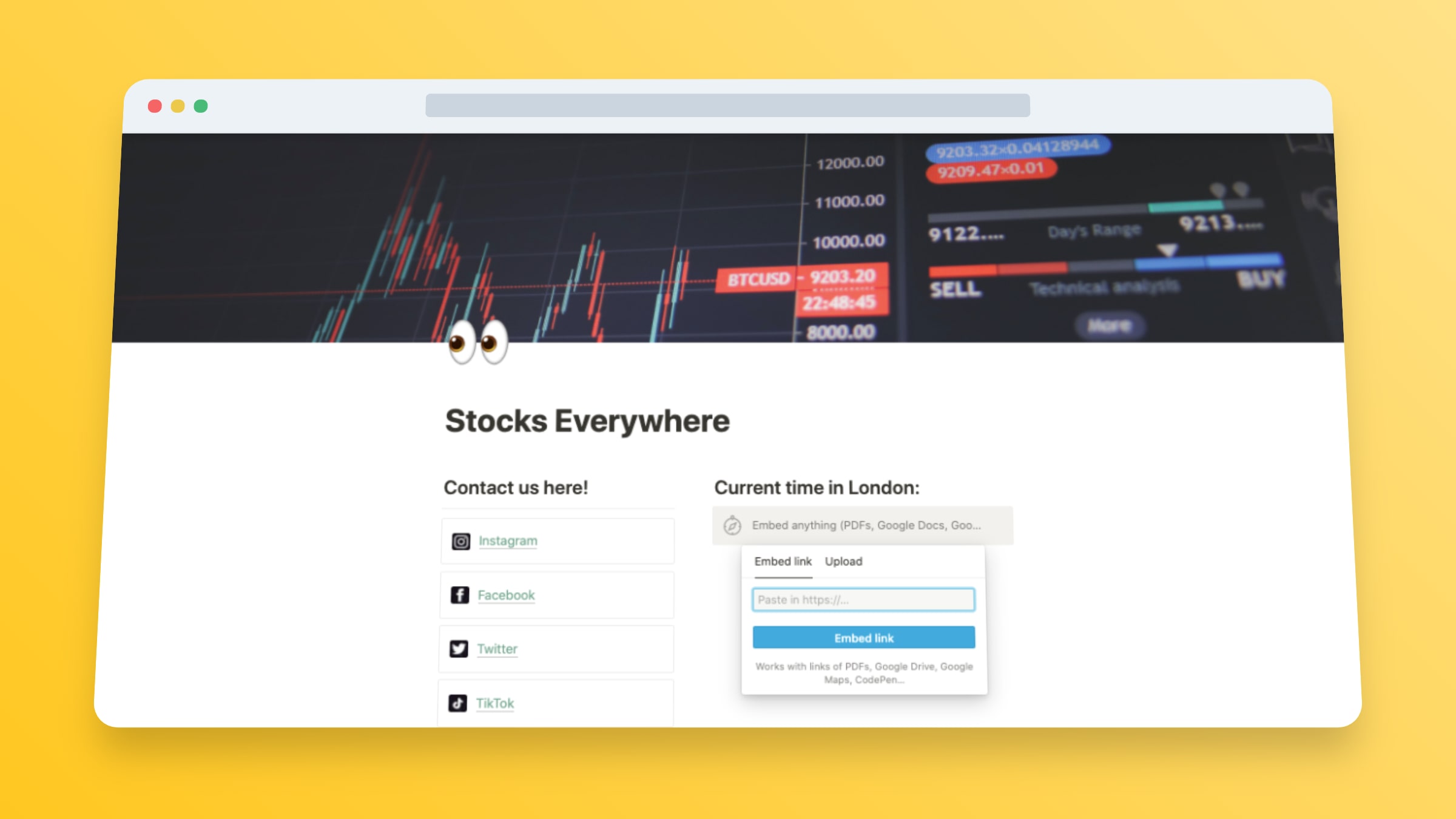
Open your document and type "/embed" and select the "Embed" block. Another way of doing that is just typing slash ("/") and scrolling all the way to the block that we need. Then, your screen should look something like this.

Once you've got that embeddable block, be sure to paste your widget's link.
Now that you've pasted your widget's link, you've just got your awesome real-time Notion widget.

One really good thing about these widget blocks is that you can freely change their sizes by dragging the bars in the corners of each side of the block.
Want to add your widgets side-by-side? Then have a look at our guide where we teach you how to add vertical dividers in Notion.
Frequently Asked Questions
Do you need to code to add widgets in Notion?
No coding required! The only coding-related activity is just copying and pasting some auto-generated code. That's all!
We'll go into the full story on what you'll have to do with this coding copy and pasting in just a second.
Can you add widgets to a Notion page?
Notion allows you to add any widget. The important part is making them work, with the help of HtmlSave.
Was this guide helpful? Have a look at the guides on how to use Notion that are provided by us. With each new day, we do our best to teach you guys how to get the most out of your favourite no-code tool.
How Do I Add Widgets to Notion?
You can add widgets to Notion by generating an embed code from a widget provider, then using the “/embed” block in Notion to paste and display the widget.
Can I Use HTML in Notion?
Yes, you can embed HTML in Notion using the “/embed” block. This allows you to add custom widgets and functionalities.
What Are Some Good Widgets for Notion?
Good widgets for Notion include weather widgets, calendars, clocks, habit trackers, and motivational quote widgets. Websites like Indify.co and Apption.co provide many options.
How Do I Add Custom HTML Widgets in Notion?
To add custom HTML widgets, generate the HTML code for the widget you want to use, copy the code, and paste it into an “/embed” block in Notion.
Are Notion widgets responsive?
Most Notion widgets are designed to be responsive, meaning they can adjust to different screen sizes. However, the level of responsiveness may vary depending on the specific widget and how it's implemented.
Can I create my own custom widgets for Notion?
Yes, as we mentioned in this article, using the custom widget maker, you can build your own. Also if you have web development skills, you can create custom widgets for Notion. This typically involves creating an HTML file with CSS and JavaScript, then hosting it online and embedding it in Notion using the "/embed" block.
Do Notion widgets work on mobile devices?
Many Notion widgets work on mobile devices, but functionality may be limited compared to desktop versions. It's best to test widgets on both desktop and mobile to ensure compatibility.
Are there any security concerns with using third-party widgets in Notion?
While Notion itself is secure, using third-party widgets introduces external code into your workspace. It's important to use widgets from trusted sources and be cautious about embedding widgets that require sensitive information.
Can I use widgets in Notion databases?
Yes, you can add widgets to individual pages within a Notion database. This can be useful for adding visual elements or functionality to specific database entries.
How do I troubleshoot a widget that's not working in Notion?
If a widget isn't working, try these steps: refresh the page, check your internet connection, ensure the widget's source is still active, and verify that you've correctly copied and pasted the embed code. If issues persist, you may need to contact the widget provider or try a different widget.
Conclusion
This guide has equipped you with the knowledge to enhance your Notion workspace through widget integration. By incorporating widgets, you can create dynamic, interactive pages that boost productivity and creativity.
Key topics covered in this guide:
- Embedding options: Using Code blocks and HtmlSaver
- Step-by-step instructions for each method
- Tips for customising widget size and placement
- Troubleshooting common issues
Remember to thoughtfully integrate widgets to serve your overall productivity and information management strategy. For more expert tips and tutorials on optimizing your Notion experience, explore our comprehensive Notion Guides.
