How to make buttons in Notion (Simplest Way)

If you've been a bit through Notion, then you might've noticed how there isn't any sort of "Button" block or feature.
That's because you can't really make buttons in Notion the same way that we know them on other websites.
Though, we've got a solution with an awesome alternative that will end up in a result that looks just like a button.
Through this guide on how to make buttons in Notion, we are going to take it easy with each step so that everybody understands what to do in order to end up with some cool buttons.
Can you make template buttons in Notion?
Yes, it is possible! Even though Notion doesn't offer a "Button" block, we can build buttons ourselves, and believe us, the process of making a button is really easy.
Upon reading this guide, it shouldn't take more than 1 minute for you to build a functional button in Notion!
How to a button in Notion?
Here's what you are going to build a button in Notion:
- A page in Notion
- A callout block
- A hyperlink text
That's it! Now, let's get to the process of building buttons in Notion.
1. Open a Notion page
Once you're in Notion, you need to type "/callout" or just type "/" and scroll until you see the "Callout" block.
As its name states, the callout block is a highlighting block, and within this block you can add text and/or an emoji.
The callout block is the closest block to a button that's provided by Notion in any of their pages.

In the image with the callout block above, you can see how we've centred the block in the middle of the screen so it'd look more like a button that's placed so the users can see it.
To see how we centred the block in the middle of the screen, you can have a this guide of ours which teaches you how to easily do that.
You can smartly arrange this block so that it looks more like a button than just leaving it in the long rectangular format in which it comes when you first place it.
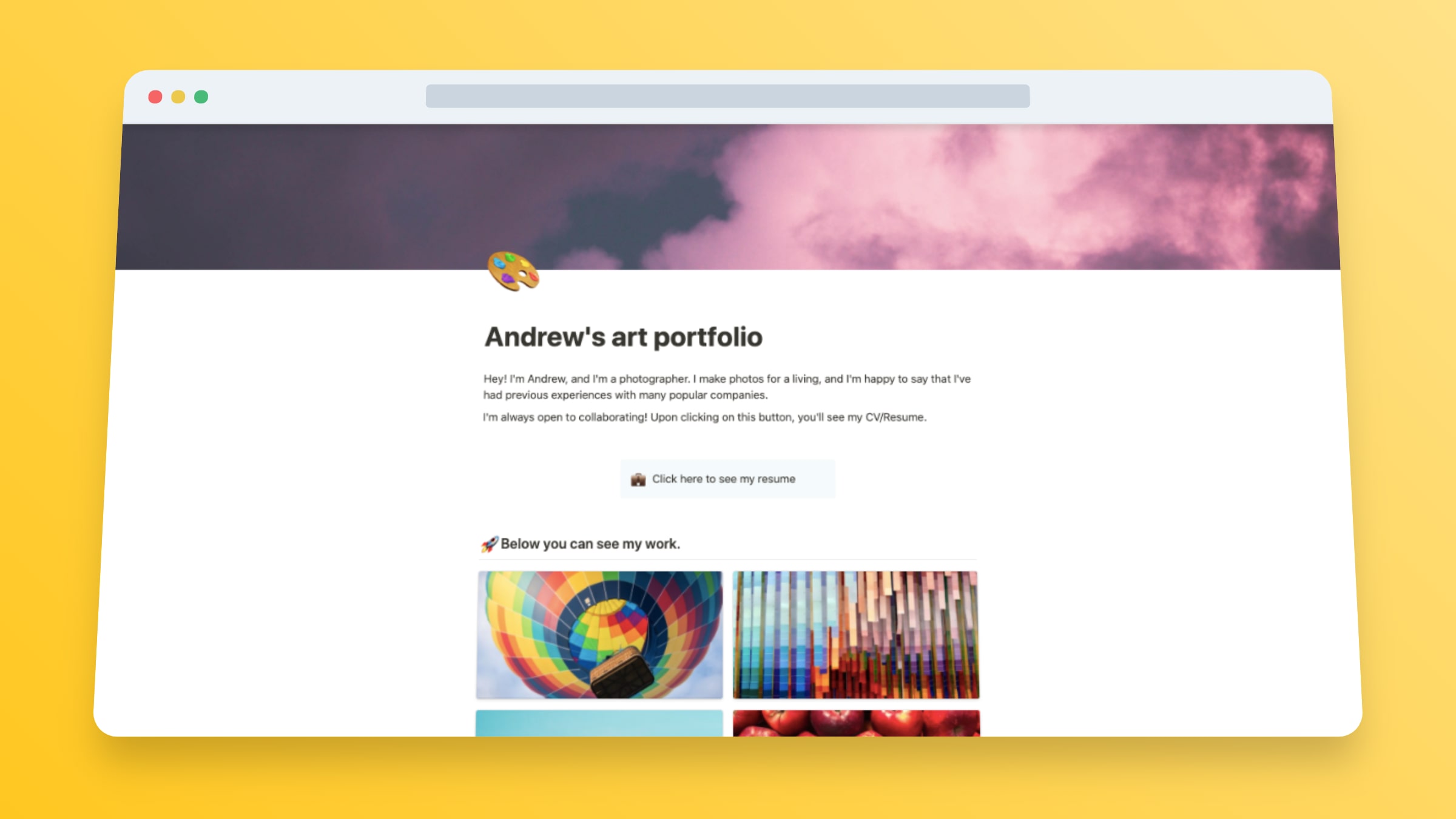
2. Write your text
This part really depends on the purpose of your button in Notion.
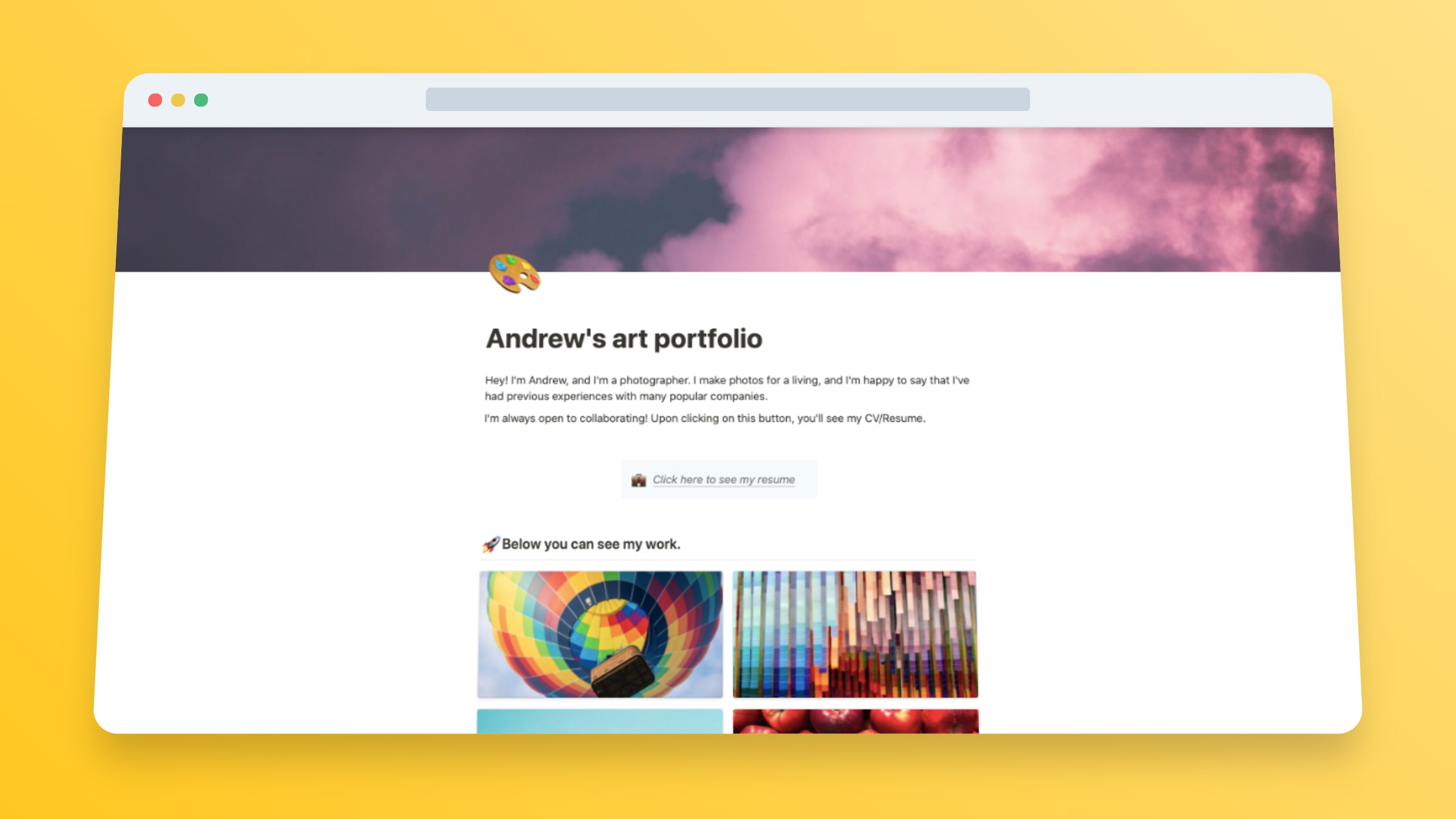
We've used this mock button as an example so you can se what you can do with it. For instance, we've tried making the page look like it is an art portfolio.
Then, the purpose of the button is to lead towards Andrew's CV/resume, in case people want to see more about him.
Therefore, the text that we wrote on top of the button is "Click here to see my resume".

So far, we've only got this callout block with some text on top of it. It already started to get the shape of a button, didn't it? That's awesome!
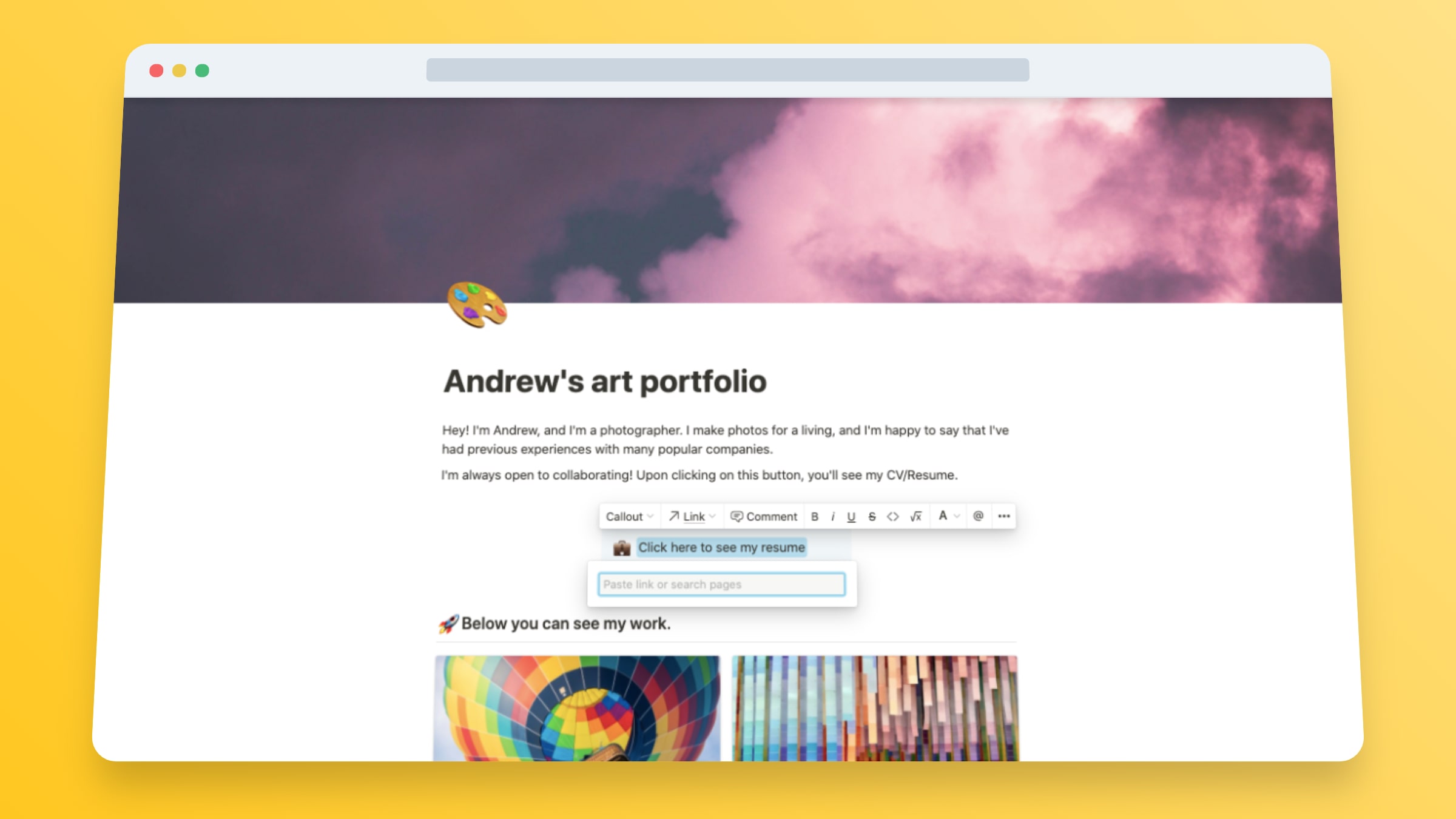
3. Make it a button (link the text)
This is the step where we actually make this block a button.
Once a user clicks on your hyperlinked text within the button, they'll get forwarded to the link that you've added on that text - this works just like any other hyperlinked text.

In our case, after clicking on the button, the user is going to our CV/Resume Website Builder In Notion, because that's the link that we've assigned to the text inside the button.
Again, this is just an example. You can type and link whatever you like inside that callout block, which now acts just like a normal button.
Psst, hey you! Made a mistake while building your button in Notion? Then our guide teaching you how to undo in Notion will help you with that!
4. Style the text
Up next, we recommend styling the text a bit.
The text from within the callout block acts like any other text, and you can enhance it the same as any other character in a Notion page.

In this case, we've just set the text in Italic so that it'd look a bit more attractive. You can do whatever else you want to that text!
This is the final version! How does it look? Hopefully, it looks enough like a button for everybody's taste.
Can you link other Notion pages?
Yes, Notion allows your buttons to link to other pages in Notion. When you're hyperlinking the text in the button (step no. 3), you've got the option to "Paste link or search pages".
What you're looking for is searching through your pages and linking the button to your preferred page.
Hey, was this guide helpful to you? We do our best to offer many guides on how to use Notion (both video and written guides) so we'd help the community understand how to perfectly use Notion.
