How to Customise Your Notion Images to Your Needs
.png)
Notion has recently rolled out an exciting update that brings advanced image customisation options to enhance your workspace aesthetics.
This guide will walk you through the new features, including how to crop images, make them square or circular, and create a stunning header by dragging the image.
These enhancements make it easier than ever to personalize your Notion pages.
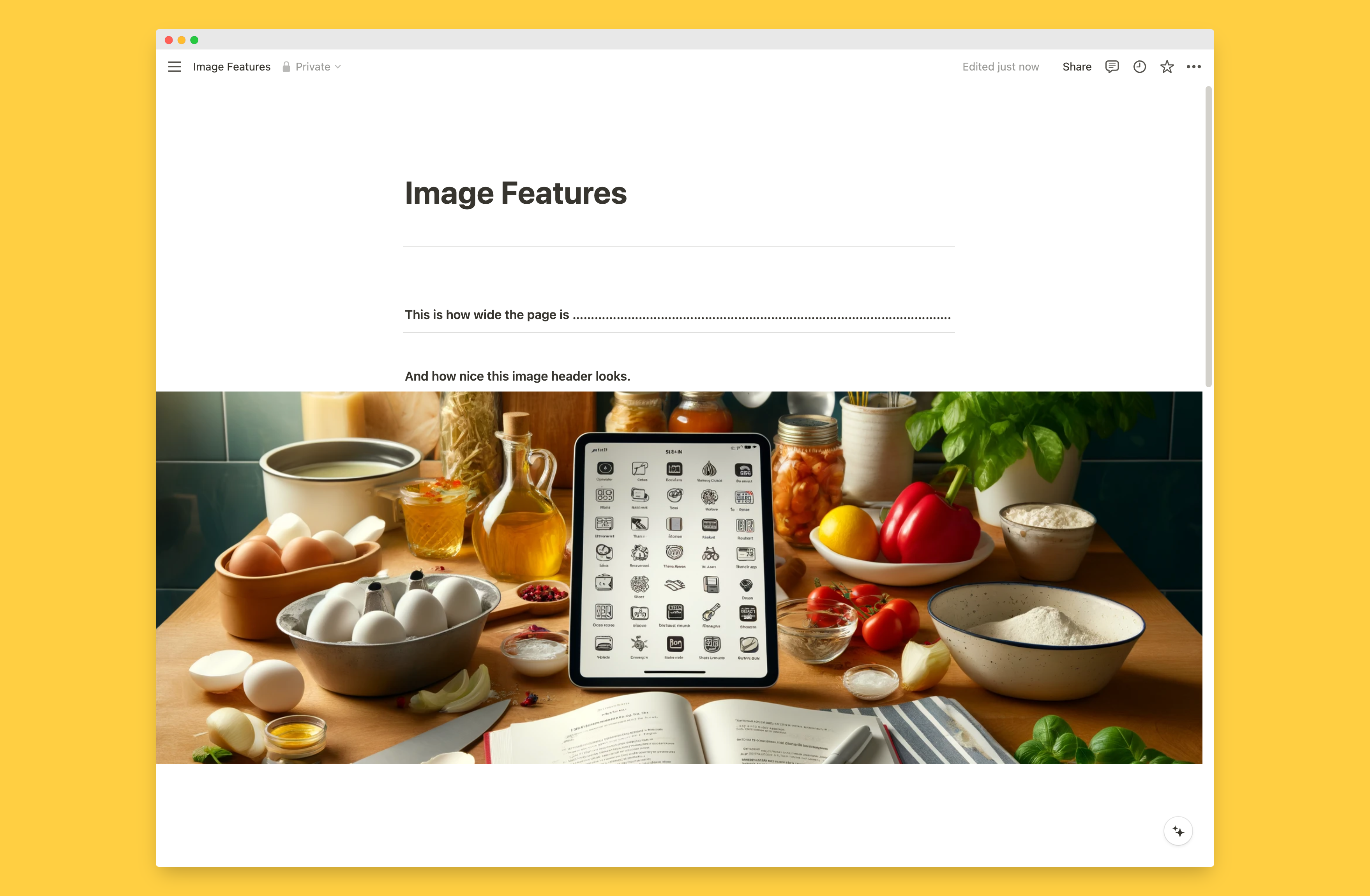
1. How to Create Full-Width Headers in Notion (Resize)
Did you notice that you can resize your images in your Notion page, so that they can become wider than the page itself? That is pretty cool. And if you widen it enough, it will snap an become a header.

Here is how you do it:
- Upload an image of your choosing
- Hover over the image with your mouse and start dragging from the side.
- Drag it until it snaps as a header.
- Now you also drag to change the height of the image.
2. How to Crop images in Notion
Notion loves dropping new features without notice, and this one is a great example. One day just appeared the option of crop. Now, not only you can crop your images so that they show you exactly what you want, but you also have different preset options too.

Let’s see what your options are.
2.1 Freeform Notion Image Cropping
You can crop images in Notion in two ways.
- Hover over the image and click on the crop option in the top-right corner.
- Right-click on the image and select the crop option.
When you open the crop option, you can basically crop the image as you want, freely. Basically you can decide which part of the image you want to keep, and what you want to ditch.
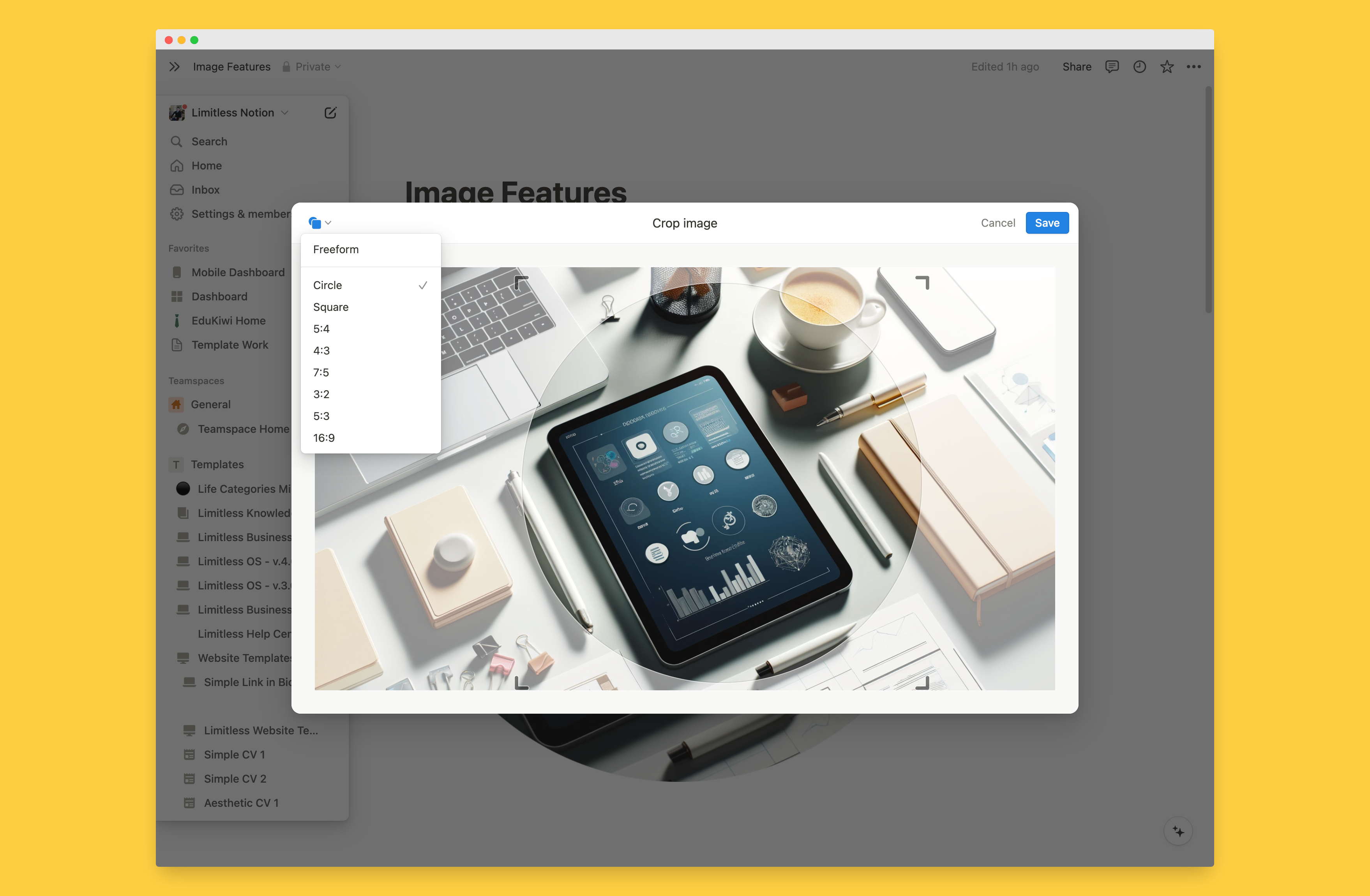
2.2 Create Circle Images in Notion
Notion now let’s you turn any of you uploaded images into a circle image. To do this, here is what you need to do:
- Select the crop option for the desired image
- Find the aspect ratio’s icon in the top-left corner.
- Select circle from the options.
- Move and resize the selected area as you wish.
2.3 More Notion Image Crop Options
If you don’t want a circle, you still have a few other preset options to choose from:
- Square
- 5:4
- 4:3
- 7:5
- 3:2
- 5:3
- 16:9
IMPORTANT: The crop feature in Notion is only available for images that you upload. It won’t work for Unsplash images for example.
Tips for Notion Image Customisation
- Consistent Style: Maintain a consistent style for images across your Notion pages for a cohesive look.
- High-Quality Images: Use high-resolution images to ensure clarity and detail, especially for headers.
- Creative Headers: Experiment with different header images to highlight important sections or add visual interest.
Frequently Asked Questions
Can I crop images in Notion?
Yes, you can crop images in Notion by using the crop tool available in the image toolbar.
How do I make images circular in Notion?
Select the image, click on the crop tool, choose the circular aspect ratio, adjust as needed, and apply the crop.
What is the best size for Notion cover images?
An aspect ratio of 3:1 is generally recommended, with a resolution that ensures clarity and detail.
Can I add text to my Notion covers?
You can add text using external design tools like Canva or Photoshop before uploading the cover image to Notion.
How do I create a custom header in Notion?
Upload an image as a cover, reposition it using the drag feature, and save the position to create a custom header.
Can I use animated GIFs for Notion covers?
Yes, you can use animated GIFs as covers in Notion by uploading them via a URL link.
Conclusion
Notion’s new image customisation features offer powerful tools to personalise your workspace. From cropping images to creating stunning circular visuals and custom headers, these options provide greater flexibility and creativity in designing your Notion pages.
By following this guide, you can make the most of these new features and create a more visually appealing and organized workspace.
For more detailed guides and tips on optimising your Notion experience, visit our Notion Guides.
