How to Center Text in Notion: 3 Easy Methods
.png)
Notion is one of the most popular tools for project management and note-taking, loved for its flexibility and ease of use. However, one feature that many users miss is the ability to center text. In this detailed guide, we'll show you three effective ways to center text in Notion, why it's important for page aesthetics, and step-by-step instructions to ensure you get the perfect result every time.
We’ll also dive into KaTeX customizations and answer some common FAQs.
Why Center Text in Notion?
Centering text is more than just a design preference; it enhances your page’s readability and visual appeal. Whether you’re creating a portfolio, a dashboard, or a personal journal, centered text can highlight key information and improve overall page structure.
Aesthetic Appeal
Centered text instantly creates a cleaner, more professional look. It helps emphasize key elements like titles, headings, or call-to-action statements, making them stand out more effectively.
Better Page Organization
Centering text helps maintain balance in your page layout. It guides readers’ eyes naturally, providing better flow and improving comprehension—especially for those viewing your content on different devices.
Three Methods to Center Text in Notion
There are several workarounds to center text in Notion, each with its own pros and cons. We’ll explore three methods: using spaces, utilizing columns, and using the Equation (KaTeX) block.
1. Using Spaces for Centering
This is the simplest way to center text in Notion. By manually adding spaces before your text, you can make it appear centered.

Step-by-Step Guide:
- Create a new text block in Notion.
- Use the spacebar to add spaces before your text.
- Keep adding or deleting spaces until the text appears visually centered.
Pros:
- Easy to implement: Anyone can use this method without any technical knowledge.
- Precise control: You can adjust the number of spaces to perfectly align the text visually.
Cons:
- Not responsive: This method doesn’t hold up on different devices or screen sizes. The text may shift if the page is resized.
- Time-consuming: Finding the right number of spaces requires trial and error.
When to Use:
Use this method for simple tasks, like centering a single word or short phrase in a minimalistic Notion page.
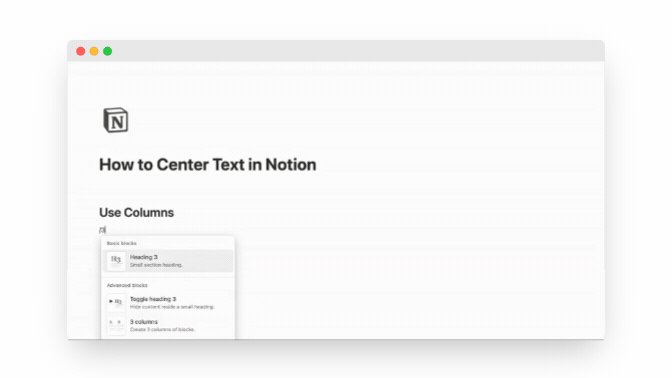
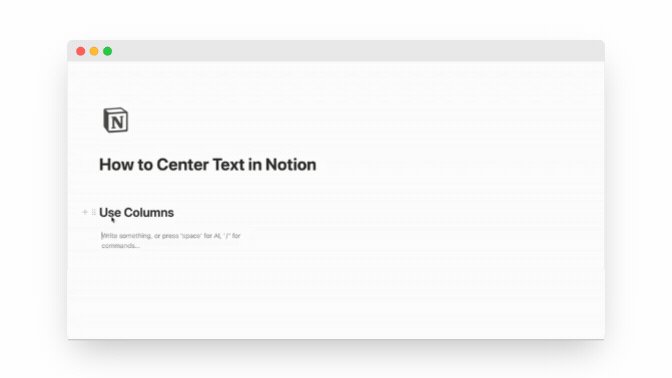
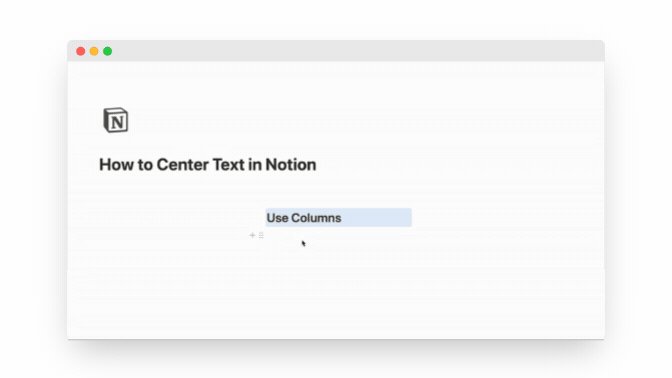
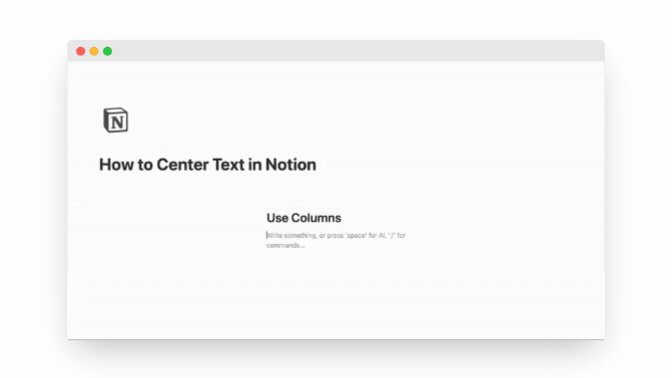
2. Using Columns to Center Text
Another method is to take advantage of Notion’s column layout to center text. By creating three columns and leaving the outer two empty, you can center your text in the middle column.

Step-by-Step Guide:
- Create a new text block in Notion.
- Create 3 columns with /3columuns command.
- Place the text in the middle column.
Pros:
- Responsive design: Works well across different devices and screen sizes, keeping the text visually centered.
- Retains Notion's design: You use Notion's default fonts and styling options without issues.
Cons:
- Not perfectly centered: Depending on your screen size, the text might not be perfectly aligned.
When to Use:
This method works well for centering large blocks of text or images across different screen sizes and devices.
3. Using the Equation (KaTeX) Block
This method uses Notion’s built-in KaTeX math block to center text. Originally designed for mathematical formulas, KaTeX can also be used for text formatting and offers precise control over alignment.
.gif)
Step-by-Step Guide:
There are a couple ways to create a match equation in Notion.
First, you can simply turn any block into an equation block.
Or, even easier is to just type /math anywhere in Notion and select "Block Equation".
Once you have an equation block, you can simply write your text inside that will be automatically centered.
You may see that the font & size is different and also the fact that there are no spaces between words, but you can customise it further by learning all the different options that KaTex gives you.
For now, the basics to know is to use \text command, so that you'll have spaces inside your block command.
\text {Type your Text Here}
For further customization options, read further.
Pros:
- Perfectly centered: This method works consistently across all devices and screen sizes.
- Customizable: You can adjust font size, color, and styling within the KaTeX block.
Cons:
- Not true text: KaTeX treats the content as part of a math formula, so you can’t apply regular Notion text formatting like links, bold, or italics.
- Takes up more space: The block itself may create additional padding, affecting your page’s layout.
When to Use:
Ideal for users who want precise control over centering and are comfortable with basic LaTeX commands.
KaTeX Customization Options in Notion
Using KaTeX, you can go beyond simple centering and customize the text's appearance with additional commands. Here’s how to make the most out of KaTeX in Notion.
Let me show you an example below that combines all that we will discuss:
\text{\huge \textrm{\textcolor{d44c47}{\colorbox{fdebec}{\textbf{\textit{\underline{Center Text With Equation Block}}}}}}}
This will give you a text that is:
- Using Serif Font
- It's size is Huge
- Text color is Red
- Background color is Red
- It's bold, italic and underlined
See below:

1. Choosing Font Size
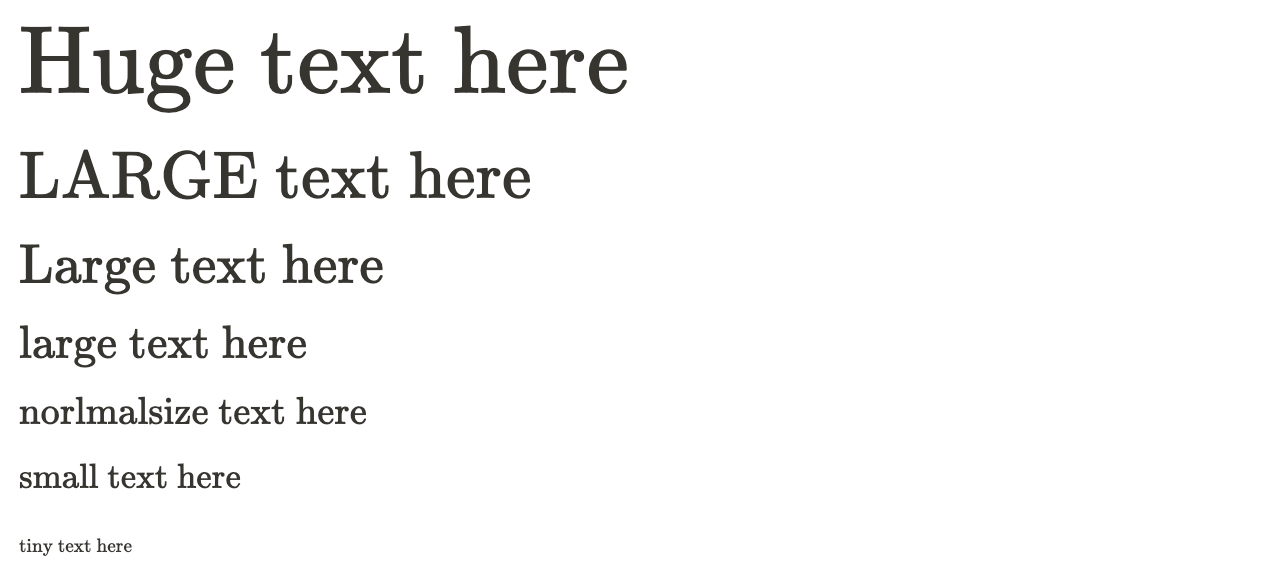
KaTeX gives you 7 different options when it comes to sizing your Header:
- \Huge:
\\Huge\\text{insert text here} - \LARGE:
\\LARGE\\text{insert text here} - \Large:
\\Large\\text{insert text here} - \large:
\\large\\text{insert text here} - \normalsize:
\\normalsize\\text{insert text here} - \small:
\\small\\text{insert text here} - \tiny:
\\tiny\\text{insert text here}
See below:

2. Use different Fonts, Colors & Styles
LaTeX also has different options for fonts and styling. Let’s see what you can change.

2.1 The basic things.
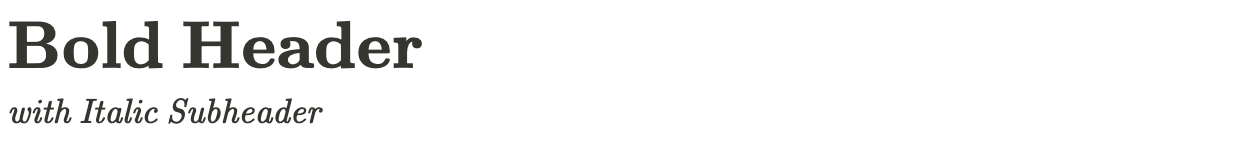
- You can bold any text with: \textbf
- You can italicise any text with: \textit
- You can underline any text with: \underline
- You can break the line, add a sub-heading with: \\
2.2 Fonts

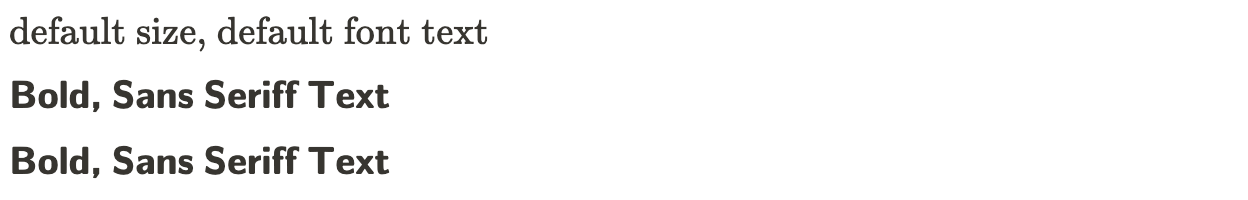
Here are a couple of font options that you can choose from:
- Default without adding any commands
- Sans serif with: /textsf
- Typewriter with: /texttt
2.3 Colors

You can also use the command /textcolor{color}, and most of the basic colors that you think of will work: blue, red, green, yellow, brown, etc. even colors like pink, teal, lime.

One more way to further customise your headers is with background color.
While the block equations don’t have the option to color the block, the inline ones do.
And the best part is that you can choose a background color for an inline equation, then turn into a block equation, and it will keep the background color you set.
What colors does Notion Use?
If you start using /math block more and more, you'll want to use the standard Notion colors so that you have a visually pleasing setup. In this case, knowing the exact Notion color codes can be a life saver. So here it is:
Colors in Light Mode
Font:
- 'Default': '#37352f',
- 'Gray': '#787774',
- 'Brown': '#9f6b53',
- 'Orange': '#d9730f',
- 'Yellow': '#cb912f',
- 'Green': '#458262',
- 'Blue': '#347ea9',
- 'Purple': '#9065b0',
- 'Pink': '#c14d8a',
- 'Red': '#d44c47'
Background:
- 'Default': '#ffffff',
- 'Gray': '#f1f1ef',
- 'Brown': '#f4eeee',
- 'Orange': '#fbebdd',
- 'Yellow': '#fcecd5',
- 'Green': '#edf3ec',
- 'Blue': '#e7f3f8',
- 'Purple': '#f7f3f8',
- 'Pink': '#fbf2f5',
- 'Red': '#fdebec'
Colors in Dark Mode
Font:
- 'Default': '#d4d4d4',
- 'Gray': '#9b9b9b',
- 'Brown': '#ba856f',
- 'Orange': '#c87d48',
- 'Yellow': '#ca9849',
- 'Green': '#529e71',
- 'Blue': '#5e87c9',
- 'Purple': '#9d68d3',
- 'Pink': '#d15896',
- 'Red': '#df5452'
Background:
- 'Default': '#191919',
- 'Gray': '#2f2f2f',
- 'Brown': '#4a3228',
- 'Orange': '#5c3b23',
- 'Yellow': '#56452f',
- 'Green': '#253d30',
- 'Blue': '#133a4e',
- 'Purple': '#3c2d49',
- 'Pink': '#4e2c3c',
- 'Red': '#522e2a'
FAQ Section
Can I center text in Notion without using external tools?
Yes! All three methods described above allow you to center text without needing any third-party tools or plugins.
Is the column method responsive?
Yes, the column method is relatively responsive and works across different screen sizes, but it may not always achieve perfect centering.
Can I mix regular text and KaTeX formulas on the same line in Notion?
No, Notion treats KaTeX and regular text differently. Once you use a KaTeX block, it behaves independently from the normal text. However, you can simulate the appearance of mixed text by creating multiple blocks and aligning them visually.
Is it possible to add interactive elements like checkboxes in KaTeX blocks in Notion?
No, KaTeX blocks are primarily designed for displaying static math formulas, so you can’t add interactive elements like checkboxes or toggles within them. KaTeX is limited to text, equations, and their formatting, without the functionality of interactive components.
Will Notion add a native text centering feature in the future?
While there’s no official word, many users have requested this feature. It’s possible that future updates may include native text centering.
Conclusion
Though Notion lacks native support for text centering, there are several effective methods to achieve this formatting. Whether you opt for the simple spacebar trick, the responsive column method, or the customizable KaTeX block, each method has its strengths and limitations. By mastering these techniques, you can create visually appealing, well-organized pages that stand out and make your Notion workspace more functional.
If you’re serious about design and organization in Notion, experiment with these different approaches to see which one suits your style and needs best.
